WordPress 初期設定
WordPressのインストールが済んだら先ずは、WordPress 初期設定をしましょう。
目次
WordPress 初期設定 手順1
WordPress 初期設定
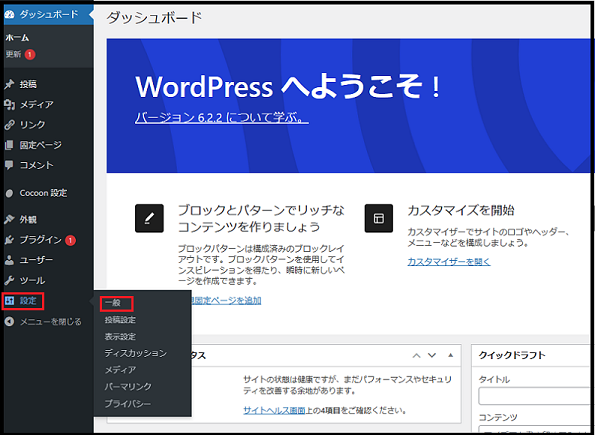
WordPressのダッシュボードから
設定→ 一般 をクリック

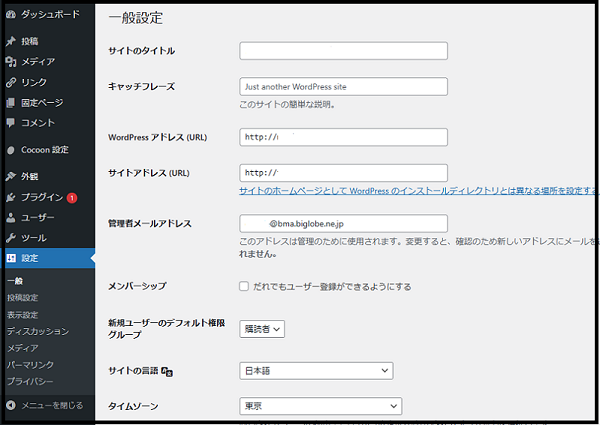
サイトのタイトルとキャッチフレーズを入力します。
WordPress アドレス (URL)とサイトアドレス (URL)は、そのままにしておきます。
今後、契約しSSL化出来たら「https://サイトアドレス」に変更しましょう。

WordPress 初期設定 手順2
WordPress 初期設定
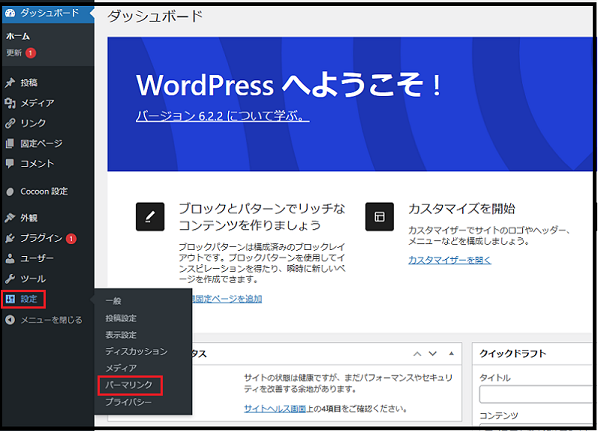
WordPressのダッシュボードから
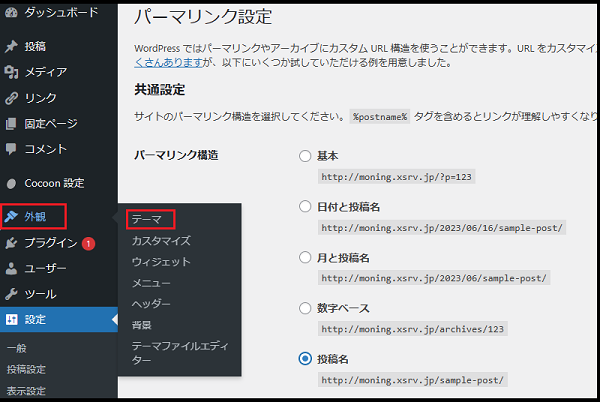
設定→ パーマリンク をクリック

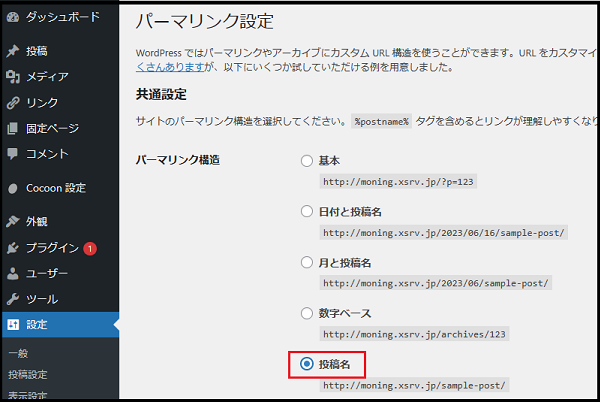
投稿名にチェックを入れ
下にスクロールし「変更を保存」をクリック

WordPress 初期設定 手順3
WordPress 初期設定
wordpressのダッシュボードから
外観→ テーマ をクリック

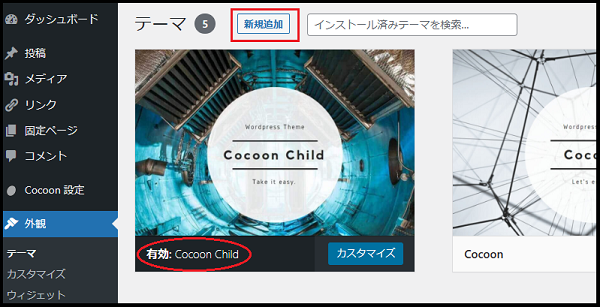
現在 Cocoon Child というテーマが有効になっています。
テーマを変更するのであれば 新規追加 をクリニック

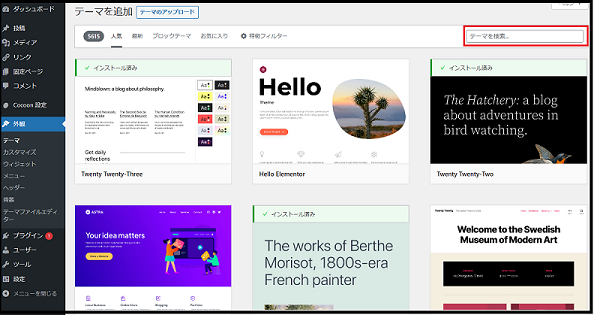
画面を下にスクロールすると色んなテーマがあるのでその中から選ぶか
テーマ名が分かっているのであれば「テーマを検索」の窓に「テーマ名」を入力します。
もちろん、このままでもOKです。
今回は、、ちなみに「First」というテーマにします。
「First」は、日本語を扱うホームページに適したシンプルなテーマです。

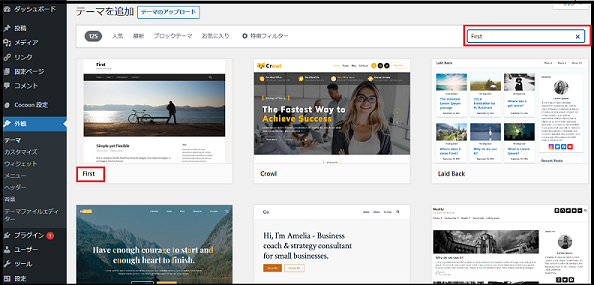
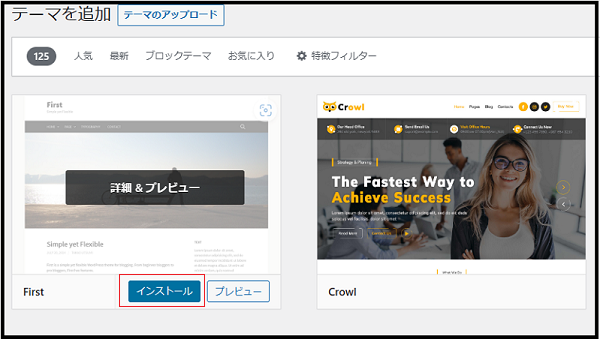
「テーマを検索」欄に「First」と入力し
左端の「First」を選択します。

左端の「First」にマウスポインタを持っていくと下の画像になりますので
「インストール」をクリックしてください。

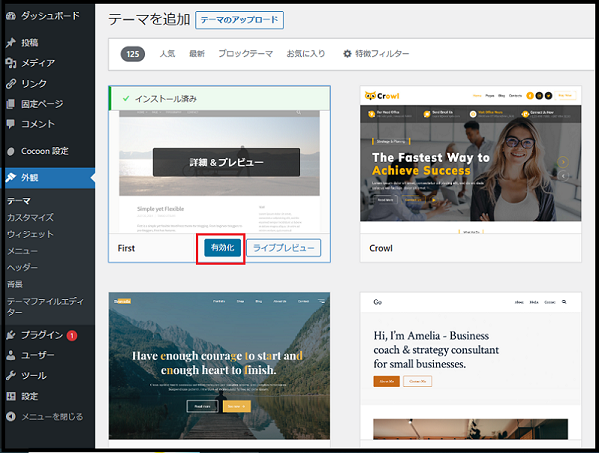
しばらくするとインストールが完了しますので
「有効化」をクリック

WordPress 初期設定 手順4
WordPress 初期設定
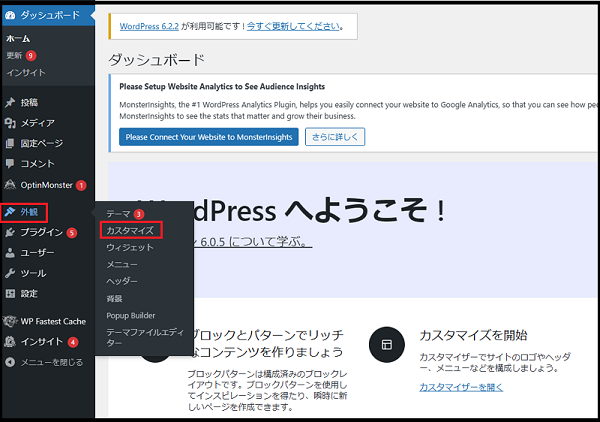
WordPressのダッシュボードから
外観→ カスタマイズ をクリック

下側にスクロールし
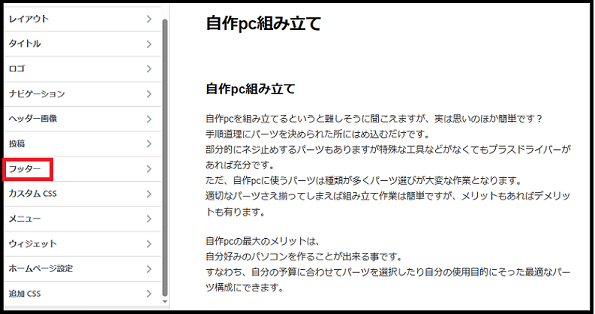
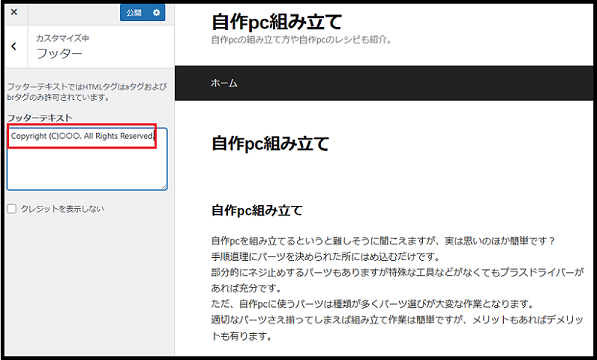
「フッター」をクリック

左端のフッターテキスト部に

Copyright (C)○○○, All Rights Reserved.
と入力します。
○○○部は、ホームページ名等とします。

○○○部に「自作pc組み立て」と入力してみました。
そして
上部の「公開」をクリニック

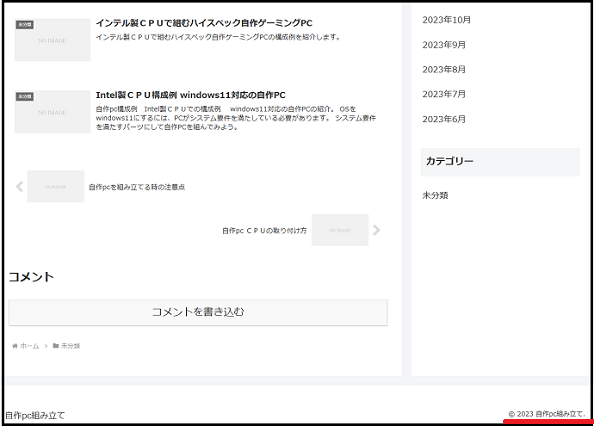
正しく表示されたか確認して見ましょう。

| メモ この操作は、テーマを「First」に設定している時の操作手順です。 予めご了承ください。 |
WordPress 初期設定 手順5
WordPress 初期設定
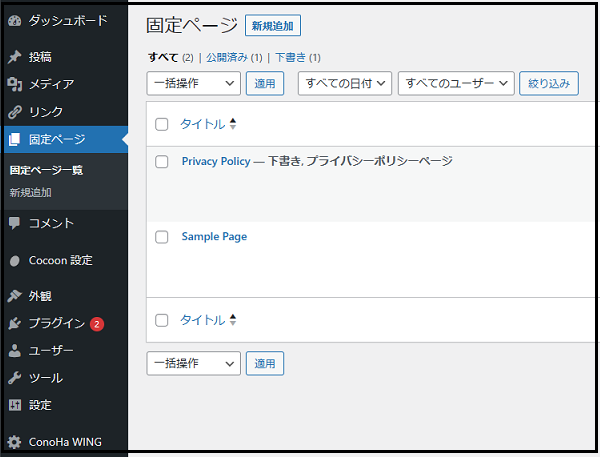
wordpressをインストールした直後は、固定ページに「Sample Page」というタイトルの記事が自動的に掲載されています。
さらに、「Privacy Policy」というページが下書として用意されています。
この二つの記事は、必要ないので削除しておきましょう。

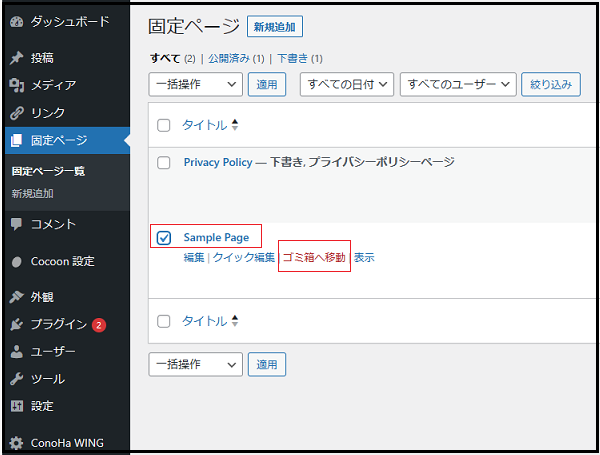
次の画面

この画面で「Sample Page」にチェックを入れ「ゴミ箱へ移動」をクリックします。

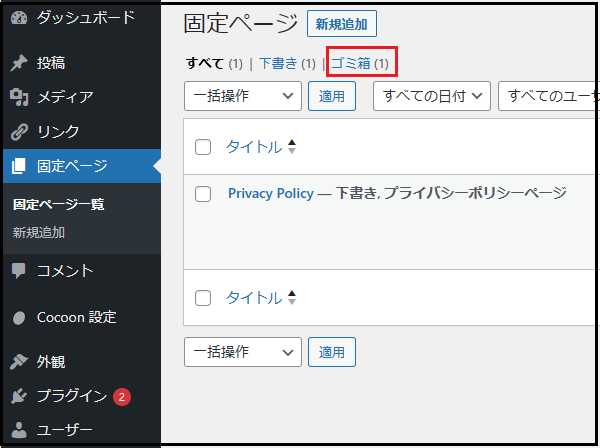
そうすると、「Sample Page」がゴミ箱へ移動し「固定ページ一覧」から「Sample Page」がなくなります。
しかし、「Sample Page」は、ゴミ箱へ移動しただけですので完全に削除しましょう。

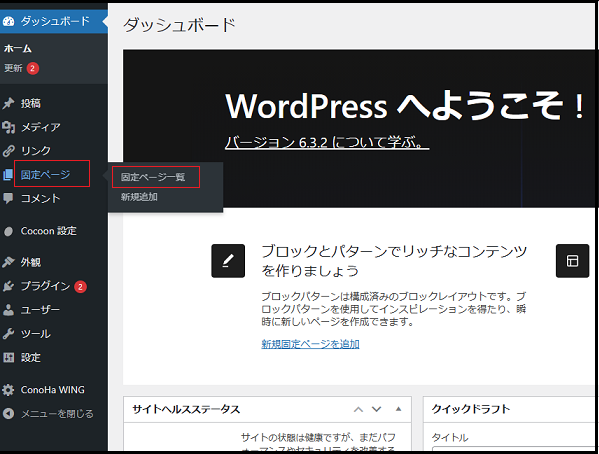
WordPress ダッシュボードから「固定ページ一覧」を表示して
「Sample Page」にチェックを入れ「完全に削除する」ををクリックします。

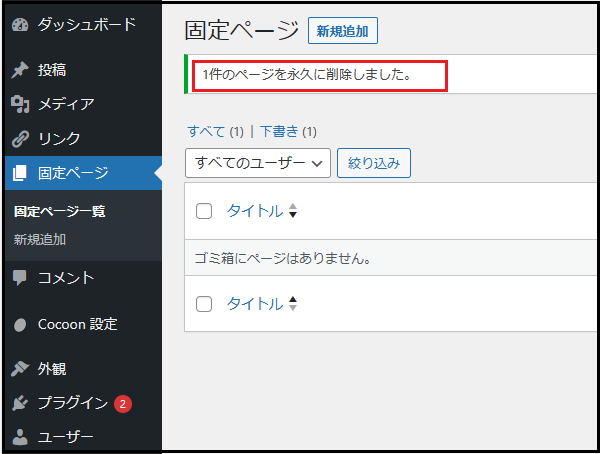
すると、「1件のページを永久に削除しました。」と表示され「Sample Page」は完全に削除されました。

まだ、固定ページ一覧には「Privacy Policy」というページが下書として残っていますのでこのページもゴミ箱へ移動し
さらに、完全に削除しましょう。
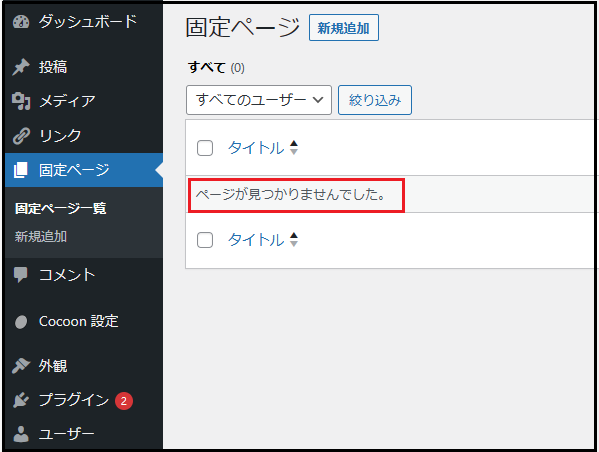
固定ページ一覧を表示すると、今削除した「Sample Page」と「Privacy Policy」のページが完全に削除されましたので
「ページが見つかりませんでした。」と表示されます。



コメント