スタイルシート(CSSファイル)を編集しよう
見出しに画像をつけたいのでWordpress ダッシュボードからスタイルシートにCSSファイルを追加します。
ワードプレスのテーマは、「Cocoon」です。
予め、設定したい画像を作成しワードプレスにアップロードしておきましょう。
| 設定例 アップロードした見出し画像ファイル名 https://www.sinia.blog/wp-content/uploads/2023/06/icon01.png CSS ul { list-style-position: inside; list-style-image: url(https://www.sinia.blog/wp-content/uploads/2023/06/icon01.png); } |
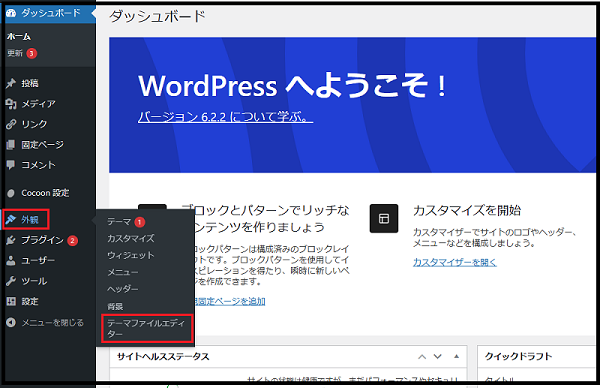
ワードプレスのダッシュボードから
外観→テーマファイルエディター

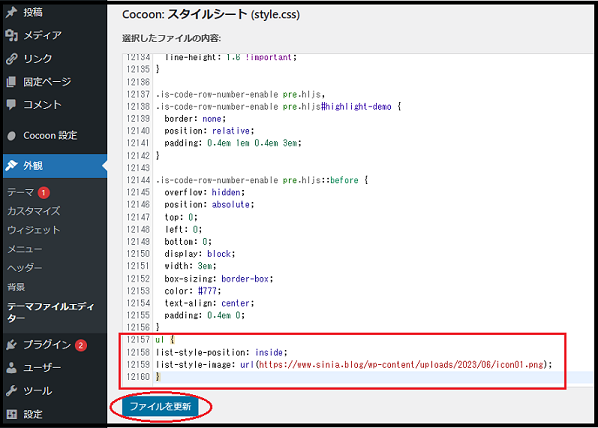
「Cocoon: スタイルシート (style.css)」の画面を下側へスクロールし
一番下に CSSを貼り付けます。
そして「ファイルを更新」をクリック

リスト(箇条書き)のマークに画像を設定しない前の「TOPページ」です。

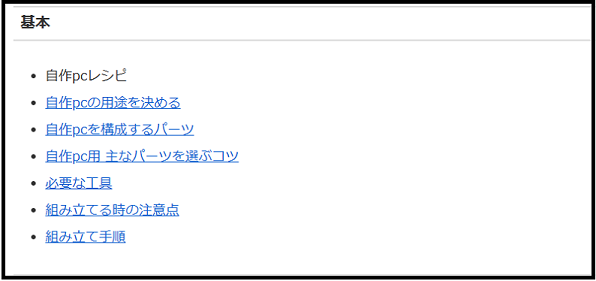
リスト(箇条書き)のマークに画像を設定した後の「TOPページ」です。
見出しの前に画像が設定されました。

| ※注意 スタイルシート (style.css)の編集は、慎重に行いましょう。 間違ってしまうとホームページの表示が乱れてしまう恐れがあります。 |


コメント