WordPress ダッシュボード使い方
WordPressでブログを作る時、WordPressのダッシュボードからすべての操作はスタートします。
ダッシュボードは、ブログ(ホームページ)のデザインを決めたり記事を投稿したり、機能を追加したりなどのWordpressの主な機能を収めた管理画面です。
目次
- サイトのタイトルとキャッチフレーズを登録しよう
- パーマリンクの設定をしよう
- テーマを設定しよう
- フッターを編集しよう
- 不要な記事を削除しよう
- 固定ページを追加しよう
- 記事を投稿しよう
- 固定ページをホーム(TOP)ページに設定しよう
- スタイルシート(CSSファイル)を編集しよう
- パンクズを設置しよう
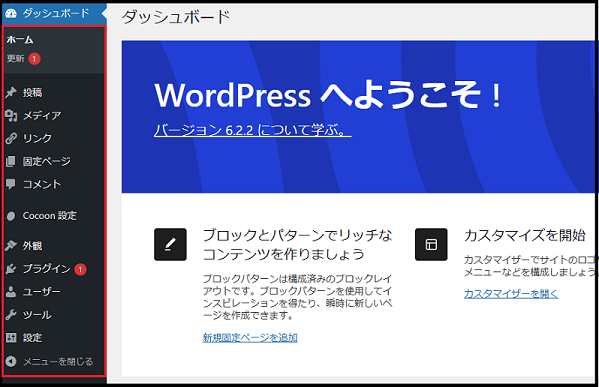
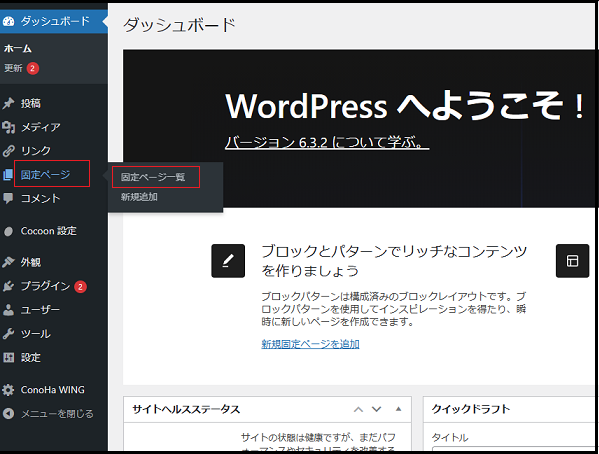
管理画面URLからWordPressの管理画面にログイン
管理画面URLからWordPressにログインした最初の画面です。
左側がダッシュボードになります。

サイトのタイトルとキャッチフレーズを登録しよう
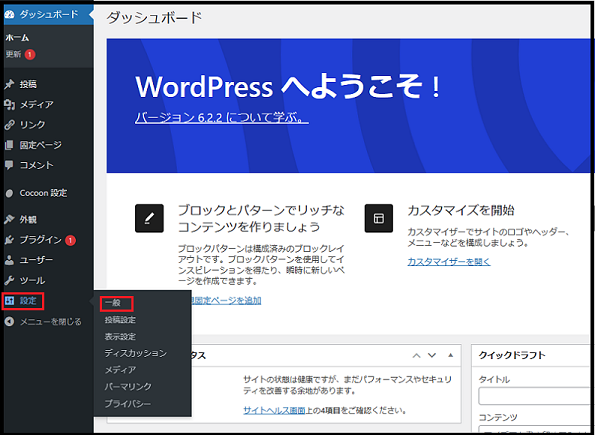
WordPressのダッシュボードから
設定→ 一般 をクリック

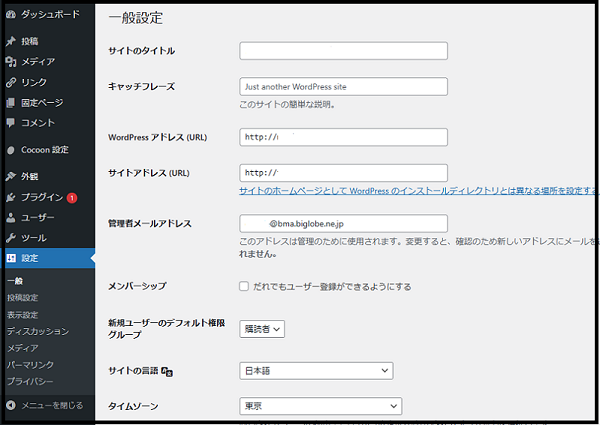
サイトのタイトルとキャッチフレーズを入力します。
WordPress アドレス (URL)とサイトアドレス (URL)は、そのままにしておきます。
今後、契約しSSL化出来たら「https://サイトアドレス」に変更しましょう。

サイトのタイトルとキャッチフレーズを入力したら
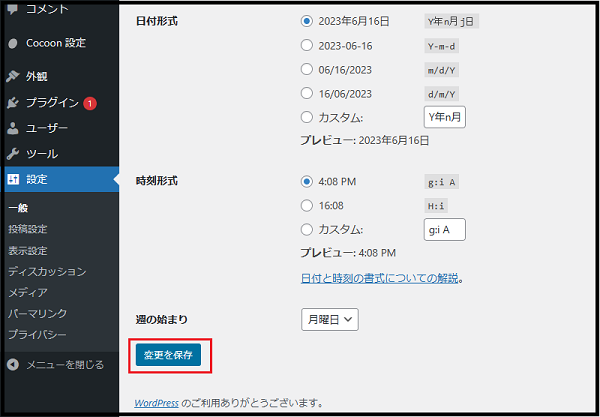
画像を下にスクロールし
「変更を保存」をクリック

パーマリンクの設定をしよう
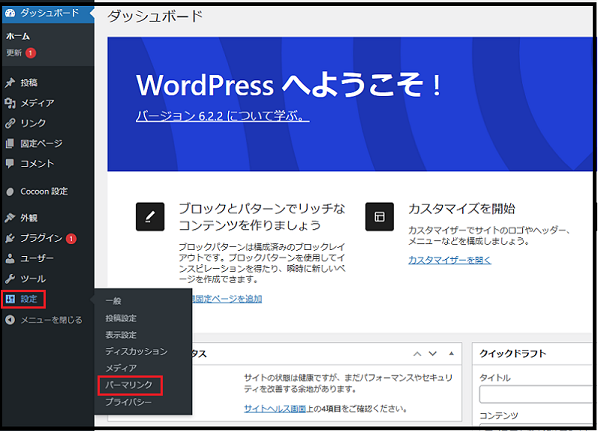
WordPressのダッシュボードから
設定→ パーマリンク をクリック

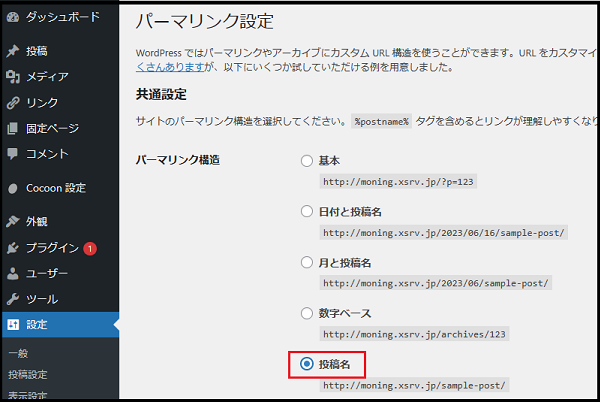
投稿名にチェックを入れ
下にスクロールし「変更を保存」をクリック

テーマを設定しよう
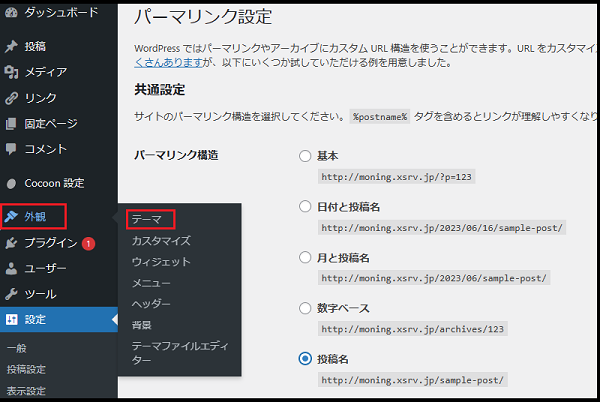
wordpressのダッシュボードから
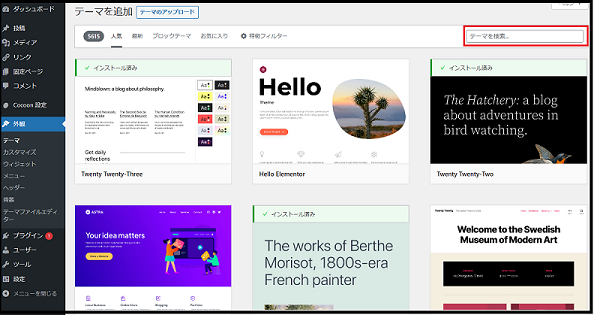
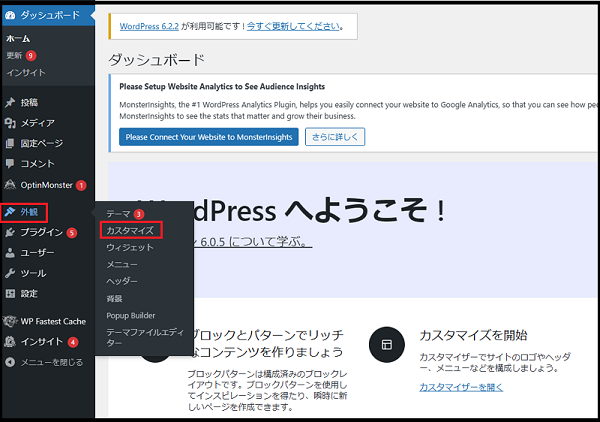
外観→ テーマ をクリック

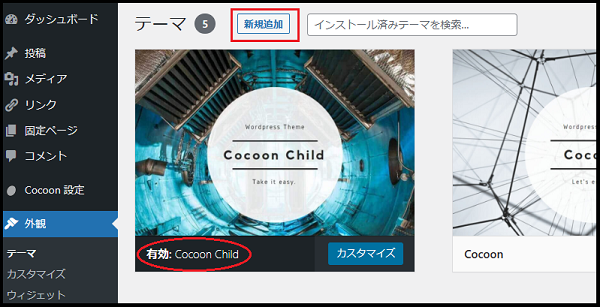
現在 Cocoon Child というテーマが有効になっています。
テーマを変更するのであれば 新規追加 をクリニック

画面を下にスクロールすると色んなテーマがあるのでその中から選ぶか
テーマ名が分かっているのであれば「テーマを検索」の窓に「テーマ名」を入力します。
もちろん、このままでもOKです。
今回は、、ちなみに「First」というテーマにします。
「First」は、日本語を扱うホームページに適したシンプルなテーマです。

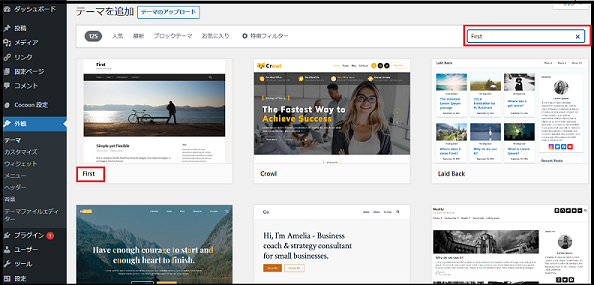
「テーマを検索」欄に「First」と入力し
左端の「First」を選択します。

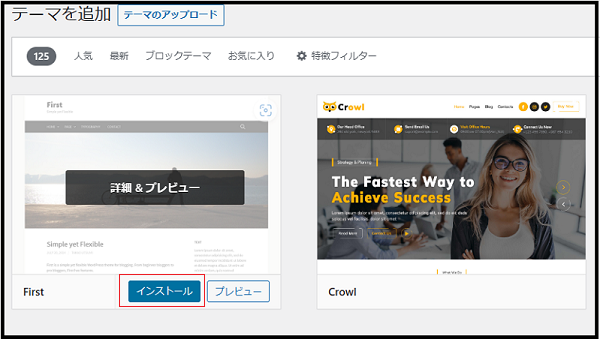
左端の「First」にマウスポインタを持っていくと下の画像になりますので
「インストール」をクリックしてください。

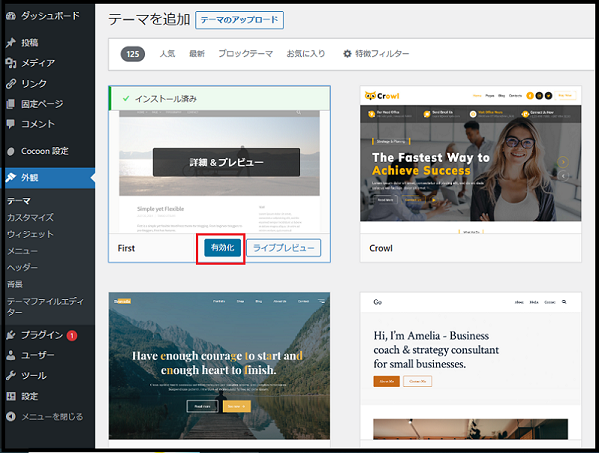
しばらくするとインストールが完了しますので
「有効化」をクリック

フッターを編集しよう
WordPressでブログを作る時、wordpressのダッシュボードからフッターの編集の仕方を紹介します。
| メモ この操作は、テーマを「First」に設定している時の操作手順です。 予めご了承ください。 |
WordPressのダッシュボードから
外観→ カスタマイズ をクリック

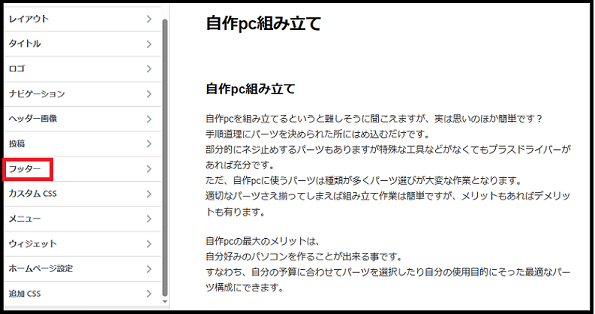
下側にスクロールし
「フッター」をクリック

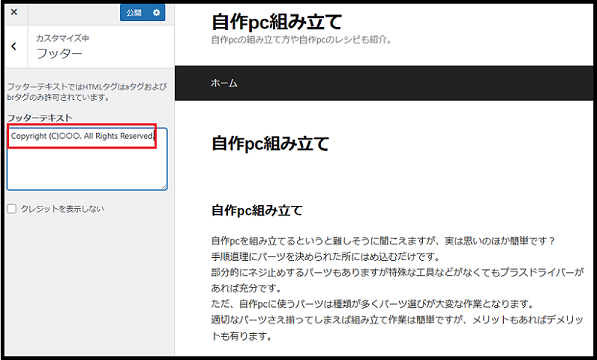
左端のフッターテキスト部に

Copyright (C)○○○, All Rights Reserved.
と入力します。
○○○部は、ホームページ名等とします。

○○○部に「自作pc組み立て」と入力してみました。
そして
上部の「公開」をクリニック

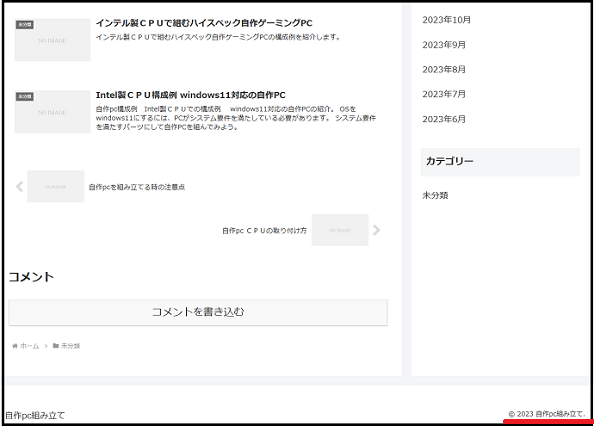
正しく表示されたか確認して見ましょう。

不要な記事を削除しよう
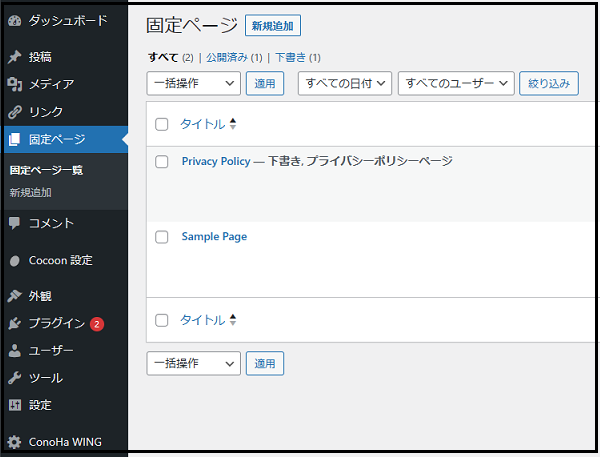
wordpressをインストールした直後は、固定ページに「Sample Page」というタイトルの記事が自動的に掲載されています。
さらに、「Privacy Policy」というページが下書として用意されています。
この二つの記事は、必要ないので削除しておきましょう。

次の画面

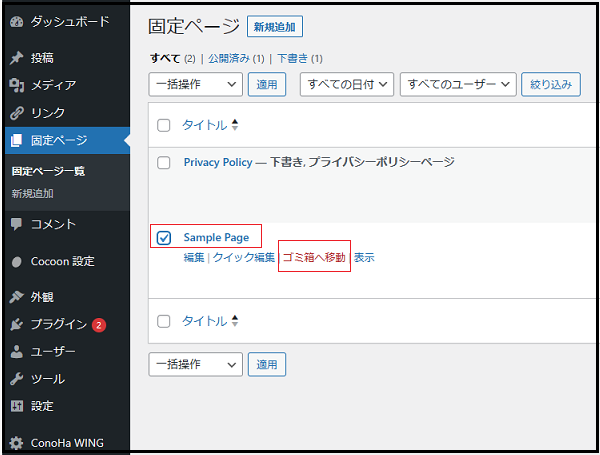
この画面で「Sample Page」にチェックを入れ「ゴミ箱へ移動」をクリックします。

そうすると、「Sample Page」がゴミ箱へ移動し「固定ページ一覧」から「Sample Page」がなくなります。
しかし、「Sample Page」は、ゴミ箱へ移動しただけですので完全に削除しましょう。

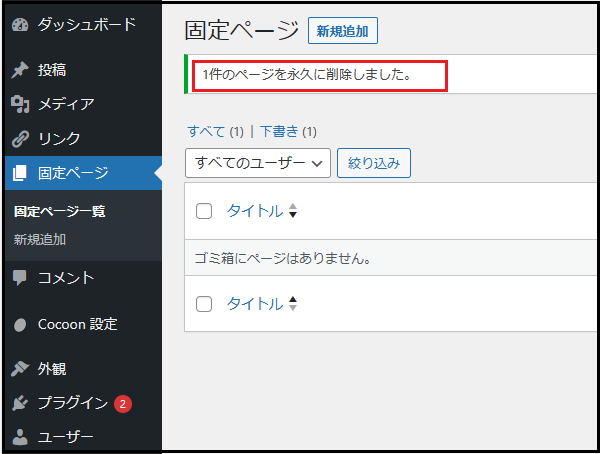
WordPress ダッシュボードから「固定ページ一覧」を表示して
「Sample Page」にチェックを入れ「完全に削除する」ををクリックします。

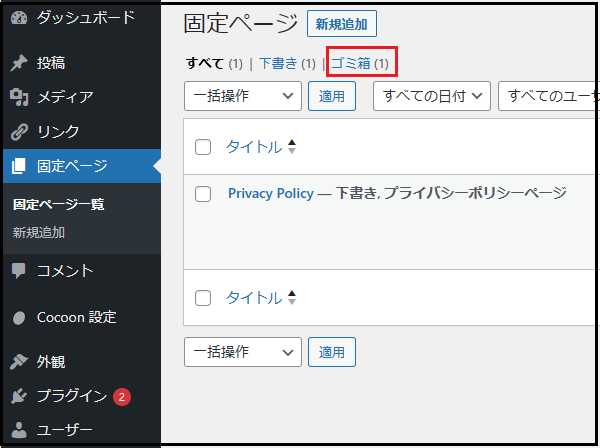
すると、「1件のページを永久に削除しました。」と表示され「Sample Page」は完全に削除されました。

まだ、固定ページ一覧には「Privacy Policy」というページが下書として残っていますのでこのページもゴミ箱へ移動し
さらに、完全に削除しましょう。
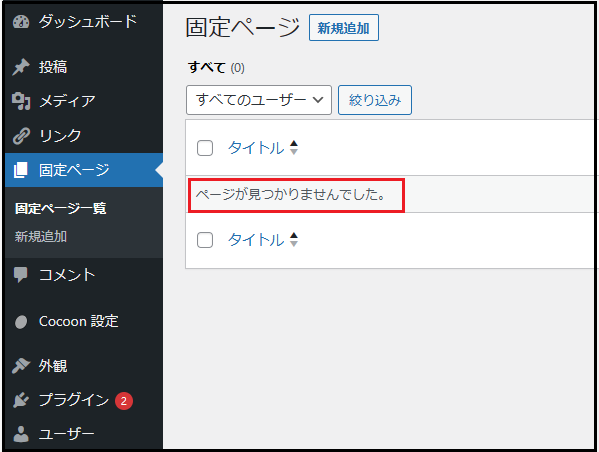
固定ページ一覧を表示すると、今削除した「Sample Page」と「Privacy Policy」のページが完全に削除されましたので
「ページが見つかりませんでした。」と表示されます。

固定ページを追加しよう
WordPressでブログを作る時Wordpressのダッシュボードから固定ページを追加する方法を紹介します。
WordPressでブログを作る時、wordpressのダッシュボードから固定ページを追加する方法を紹介します。
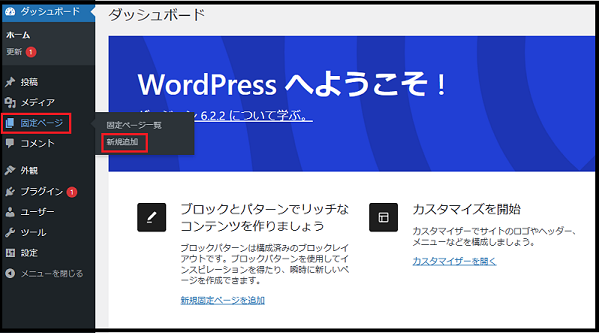
ダッシュボードの「固定ページ」にマウスポインタをおきます。
「新規追加」をクリック

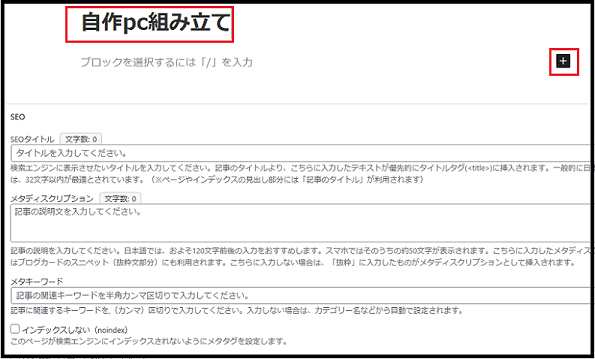
「タイトルを追加」部にタイトル入力します。

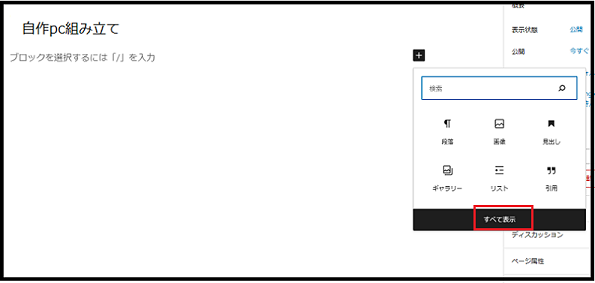
タイトル「自作pc組み立て」と入力し + をクリックします。

次の画面で「すべて表示」をクリックします。

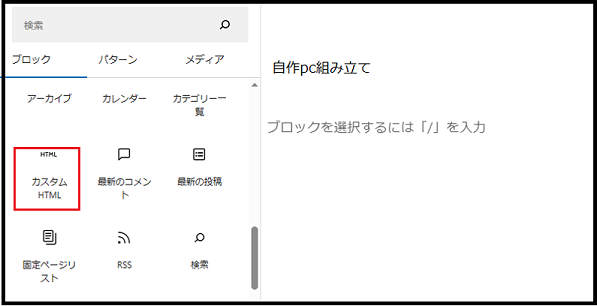
左側のスクロールバーで下へ下げ
カスタム
HTML
をクリックします。

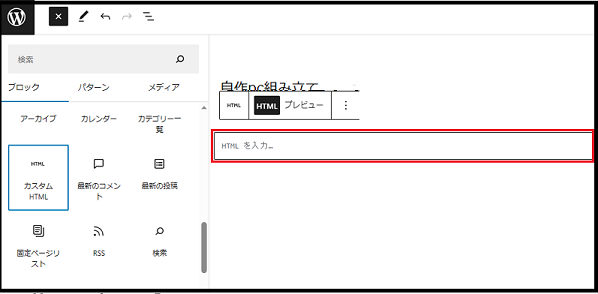
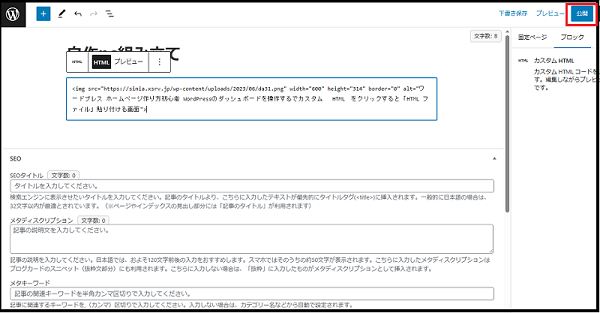
次の画面の「HTML を入力」部に、予め用意していた「HTML ファイル」貼り付けます。

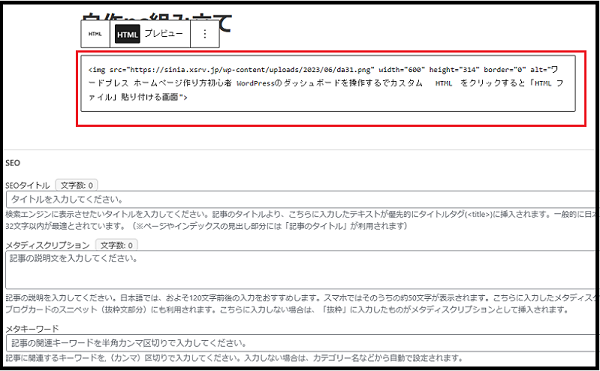
「HTML ファイル」貼り付けました。

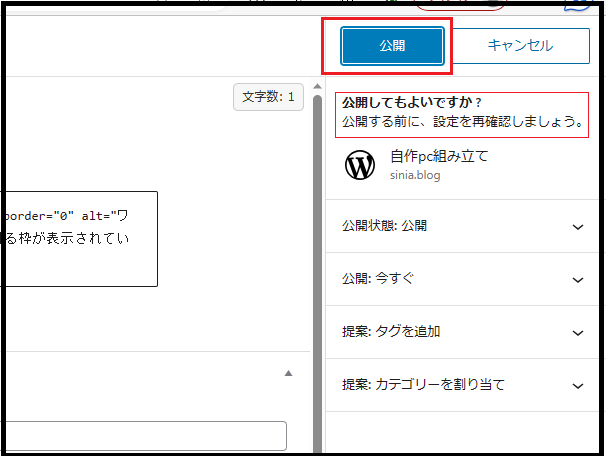
右上の「公開」をクリック

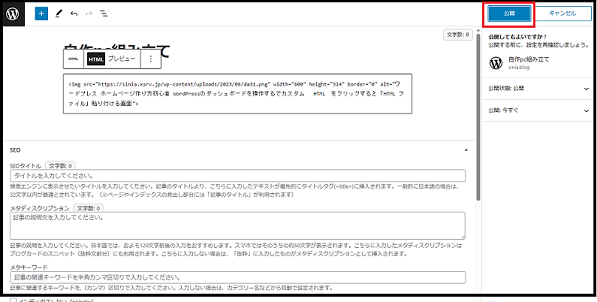
次の画面で「公開してもよいですか?
となりますので
もう一度「公開」をクリック

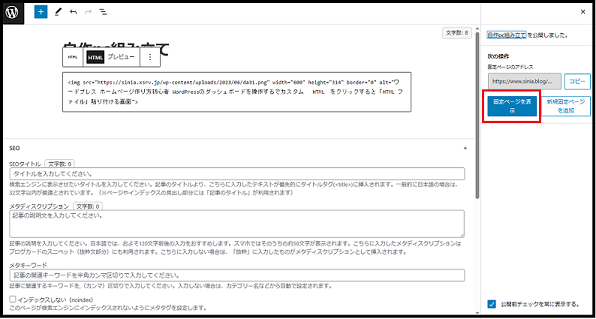
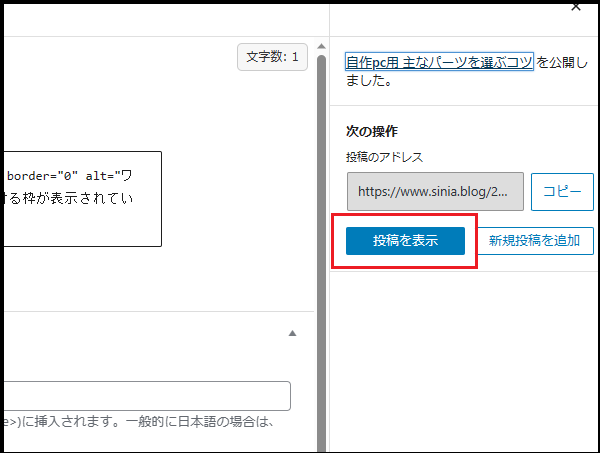
「固定ページを表示」をクリック
すると今、投稿したページが見れます。

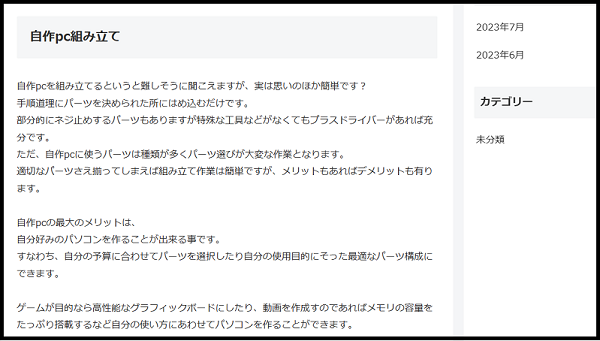
次の画面が今、投稿した記事です。

記事を投稿しよう
タイトル「自作pc用 主なパーツを選ぶコツ」で記事を投稿します。
ダッシュボードの「投稿」にマウスポインタを合わせ「新規追加」をクリック

「タイトルを追加」部に「自作pc用 主なパーツを選ぶコツ」と記入して
横下の + をクリック
カスタム
HTML
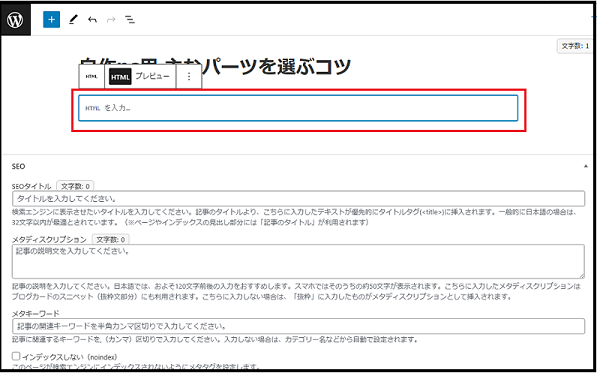
をクリックします。

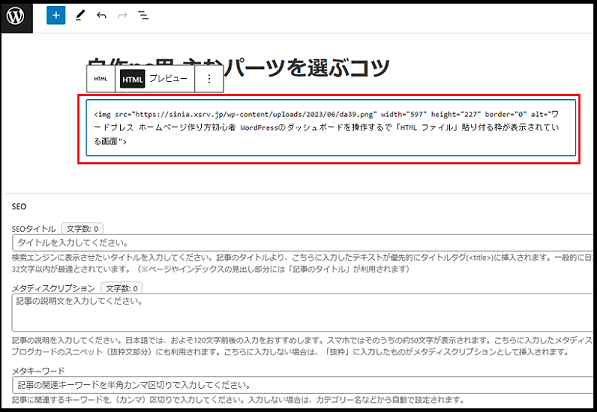
次の画面の「HTML を入力」部に、予め用意していた「HTML ファイル」貼り付けます。

「HTML ファイル」を貼り付け

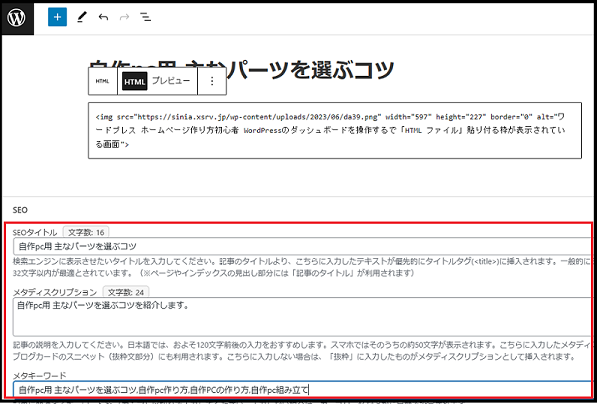
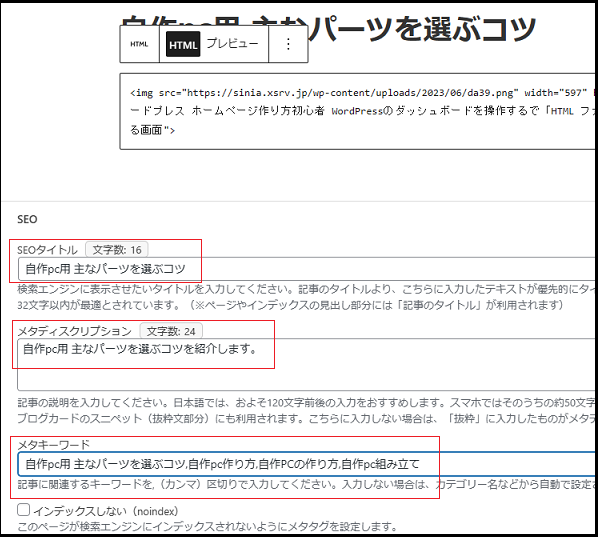
「SEOタイトル・メタディスクリプション・メタキーワード」を入力します。
| メモ ワードプレスのテーマ「Cocoon」には、SEO対策用として下記のような項目が用意されてますので予め用意しておきましょう SEOタイトル ※説明 検索エンジンに表示させたいタイトルを入力してください。 記事のタイトルより、こちらに入力したテキストが優先的にタイトルタグに挿入されます。 一般的に日本語の場合は、32文字以内が最適とされています。 (※ページやインデックスの見出し部分には「記事のタイトル」が利用されます) メタディスクリプション ※説明 記事の説明を入力してください。 日本語では、およそ120文字前後の入力をおすすめします。 スマホではそのうちの約50文字が表示されます。 こちらに入力したメタディスクリプションはブログカードのスニペット(抜粋文部分)にも利用されます。 こちらに入力しない場合は、「抜粋」に入力したものがメタディスクリプションとして挿入されます。 メタキーワード ※説明 記事に関連するキーワードを,(カンマ)区切りで入力してください。 入力しない場合は、カテゴリー名などから自動で設定されます。 インデックスしない(noindex) ※説明 このページが検索エンジンにインデックスされないようにメタタグを設定します。 リンクをフォローしない(nofollow) ※説明 検索エンジンがこのページ上のリンクをフォローしないようにメタタグを設定します。 |
「SEOタイトル・メタディスクリプション・メタキーワード」などそのページにあった内容を記入します。

入力が終了したら右上部の「公開」をクリック

公開してもよいですか?
公開する前に、設定を再確認しましょう。
となりますので
もう一度、右上部の「公開」をクリック

右上部の「投稿を表示」をクリックすると今、投稿した記事を確認できます。

すると今、投稿したページが見れます。
固定ページをホーム(TOP)ページに設定しよう
先ほど「固定ページ」に投稿した「自作pc組み立て」をホーム(TOP)ページで表示されるよう設定します。
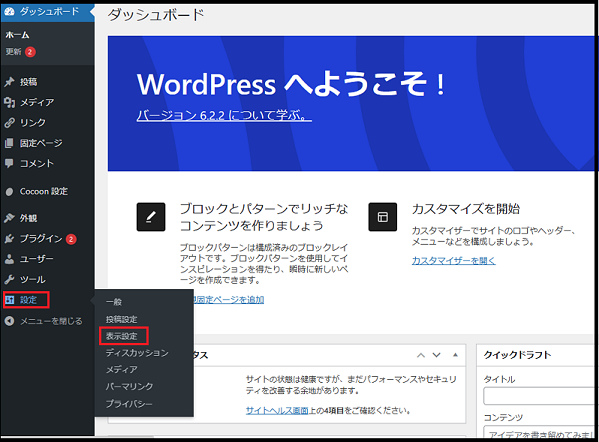
WordPressのダッシュボードから
設定→表示設定

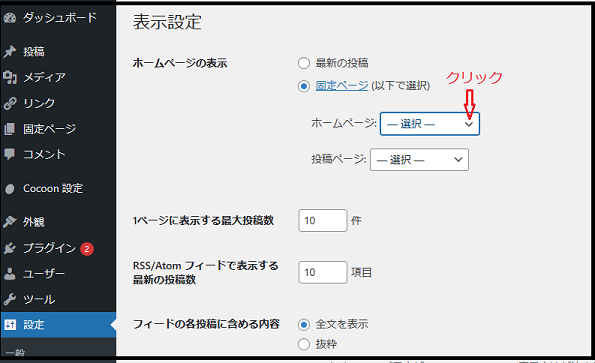
次の画面で
固定ページにチェックを入れ
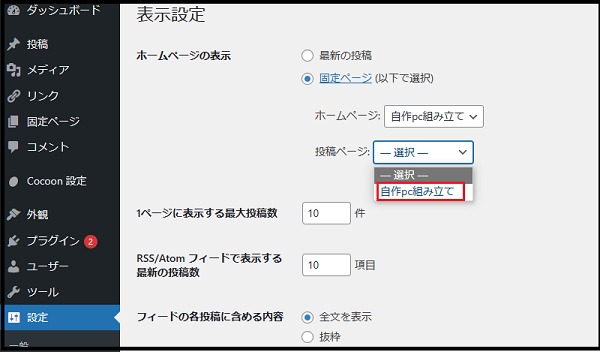
下の 「ホームページ ―選択― 」の横をクリック

そうしますと
下に
―選択―
自作pc組み立て
と表示されますのでそこから自分がホーム(TOP)ページにしたいタイトルを選びます。
「自作pc組み立て」をクリックします。
自作pc組み立ては、固定ページに投稿したページのタイトル名です。
今回の例では、固定ページに投稿したページは一件のみですので一つしか表示されません

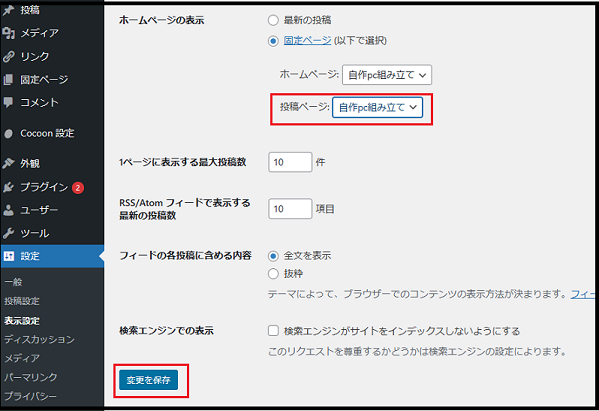
投稿ページ:自作pc組み立て
となりますので、下側横の「変更を保存」をクリックします。
これで、ホーム(TOP)ページに自分の選んだ投稿名が設定されます。

スタイルシート(CSSファイル)を編集しよう
見出しに画像をつけたいのでWordpress ダッシュボードからスタイルシートにCSSファイルを追加します。
WordPressのテーマは、「Cocoon」です。
予め、設定したい画像を作成しWordpressにアップロードしておきましょう。
| 設定例 アップロードした見出し画像ファイル名 https://www.sinia.blog/wp-content/uploads/2023/06/icon01.png CSS ul { list-style-position: inside; list-style-image: url(https://www.sinia.blog/wp-content/uploads/2023/06/icon01.png); } |
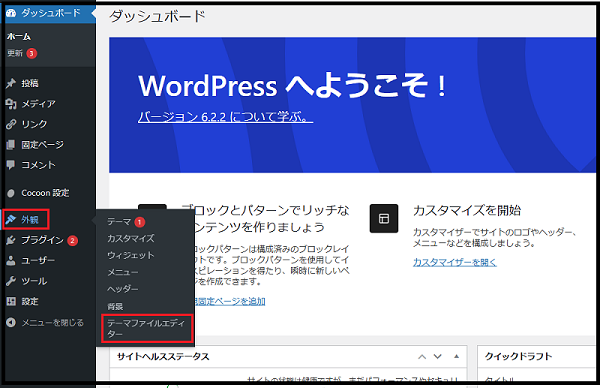
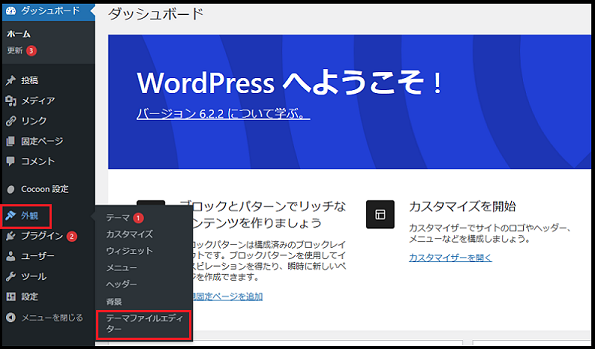
WordPressのダッシュボードから
外観→テーマファイルエディター

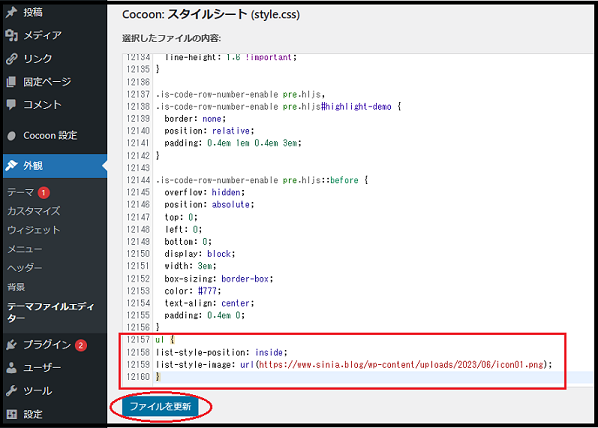
「Cocoon: スタイルシート (style.css)」の画面を下側へスクロールし
一番下に CSSを貼り付けます。
そして「ファイルを更新」をクリック

リスト(箇条書き)のマークに画像を設定しない前の「TOPページ」です。

リスト(箇条書き)のマークに画像を設定した後の「TOPページ」です。
見出しの前に画像が設定されました。

| ※注意 スタイルシート (style.css)の編集は、慎重に行いましょう。 間違ってしまうとブログの表示が乱れてしまう恐れがあります。 |
パンクズを設置しよう
パンクズを設置すると自分のブログに訪問してくださった方に迷わずページの閲覧をして頂ける便利な機能です。
パンクズのCSS
.breadcrumb {
list-style: none;
}
.breadcrumb::after {
display: block;
content: ”;
clear: both;
}
.breadcrumb li {
position: relative;
float: left;
}
.breadcrumb li:not(:first-child) {
margin-left: 1.5em;
}
WordPressのダッシュボードから
外観→テーマファイルエディター

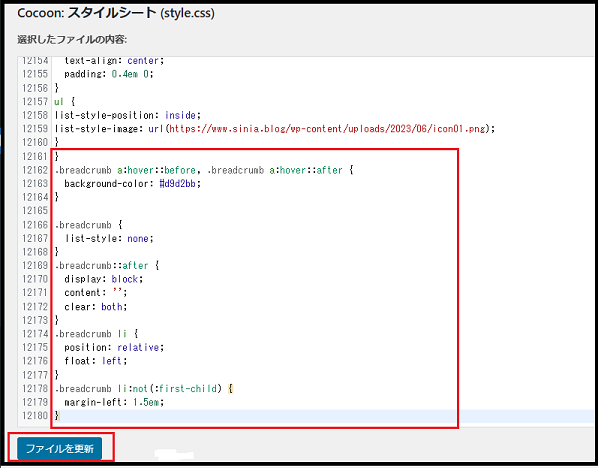
「Cocoon: スタイルシート (style.css)」の画面を下側へスクロールし
先ほど リスト(箇条書き)のマークの画像のCSSを貼り付けた下に「パンクズのCSS」を貼り付けます。
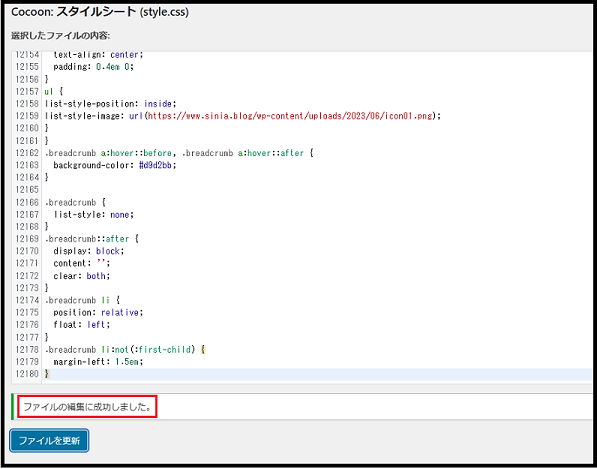
そして「ファイルを更新」をクリック

「ファイルの編集に成功しました。」と表示されればOKです。

| 設置例 パンクズを投稿ページ「自作pc CPUの選び方」に設置しました。 |



コメント