パンクズを設置しよう
パンクズを設置すると自分のホームページに訪問してくださった方に迷わずページの閲覧をして頂ける便利な機能です。
パンクズのCSS
.breadcrumb {
list-style: none;
}
.breadcrumb::after {
display: block;
content: ”;
clear: both;
}
.breadcrumb li {
position: relative;
float: left;
}
.breadcrumb li:not(:first-child) {
margin-left: 1.5em;
}
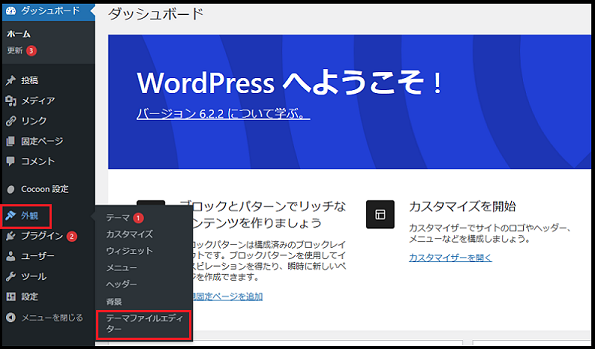
ワードプレスのダッシュボードから
外観→テーマファイルエディター

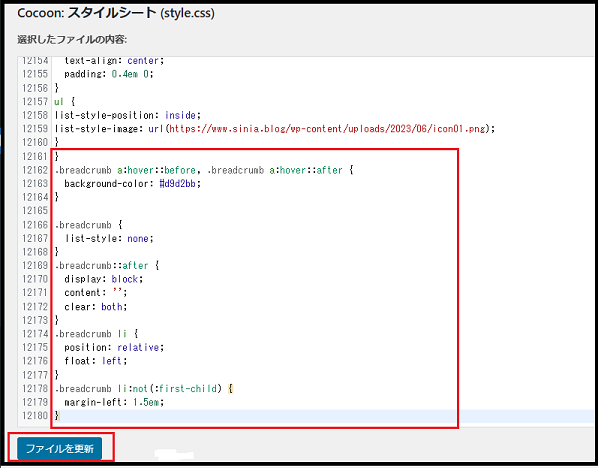
「Cocoon: スタイルシート (style.css)」の画面を下側へスクロールし
先ほど リスト(箇条書き)のマークの画像のCSSを貼り付けた下に「パンクズのCSS」を貼り付けます。
そして「ファイルを更新」をクリック

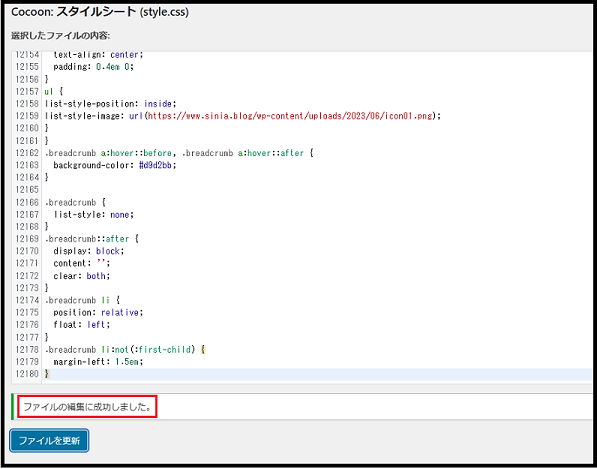
「ファイルの編集に成功しました。」と表示されればOKです。

| 設置例 パンクズを投稿ページ「自作pc CPUの選び方」に設置しました。 |



コメント