wordpress ダッシュボード使い方 テーマを設定しよう
wordpressでブログ(ホームページ)を作る時、wordpressのダッシュボードからテーマの設定の仕方を紹介します。
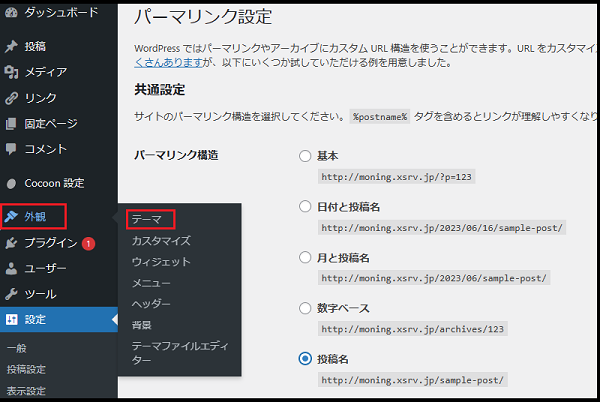
wordpressのダッシュボードから
外観→ テーマ をクリック

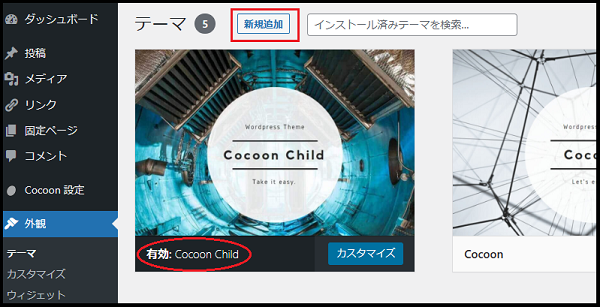
現在 Cocoon Child というテーマが有効になっています。
テーマを変更するのであれば 新規追加 をクリニック

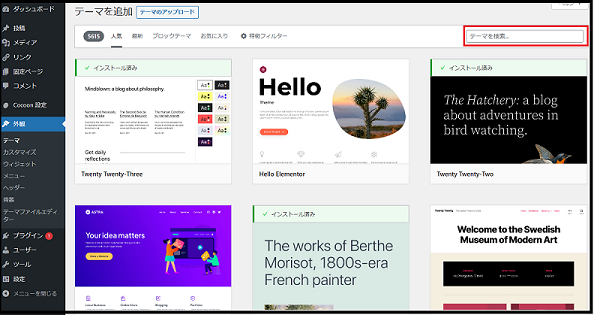
画面を下にスクロールすると色んなテーマがあるのでその中から選ぶか
テーマ名が分かっているのであれば「テーマを検索」の窓に「テーマ名」を入力します。
もちろん、このままでもOKです。
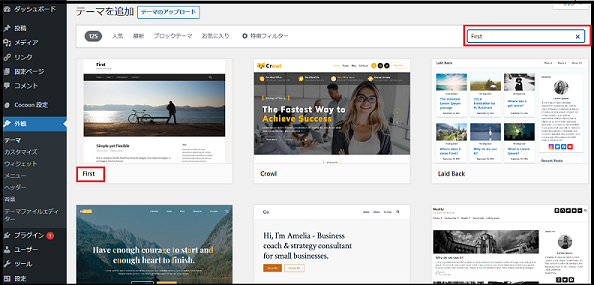
今回は、、ちなみに「First」というテーマにします。
「First」は、日本語を扱うホームページに適したシンプルなテーマです。

「テーマを検索」欄に「First」と入力し
左端の「First」を選択します。

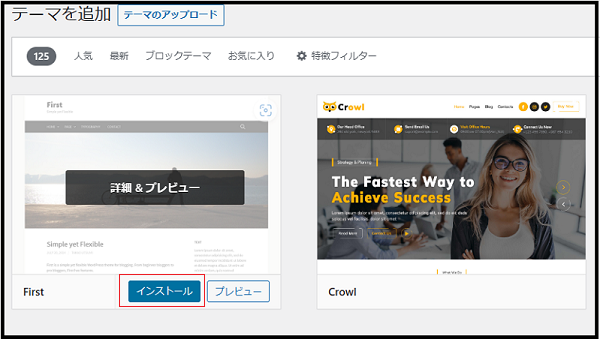
左端の「First」にマウスポインタを持っていくと下の画像になりますので
「インストール」をクリックしてください。

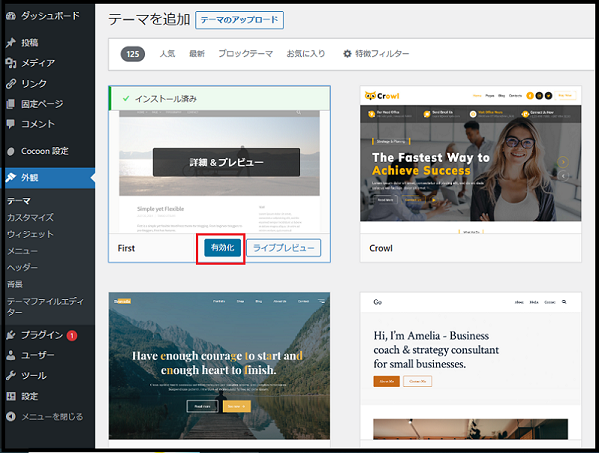
しばらくするとインストールが完了しますので
「有効化」をクリック



コメント